なにこれ
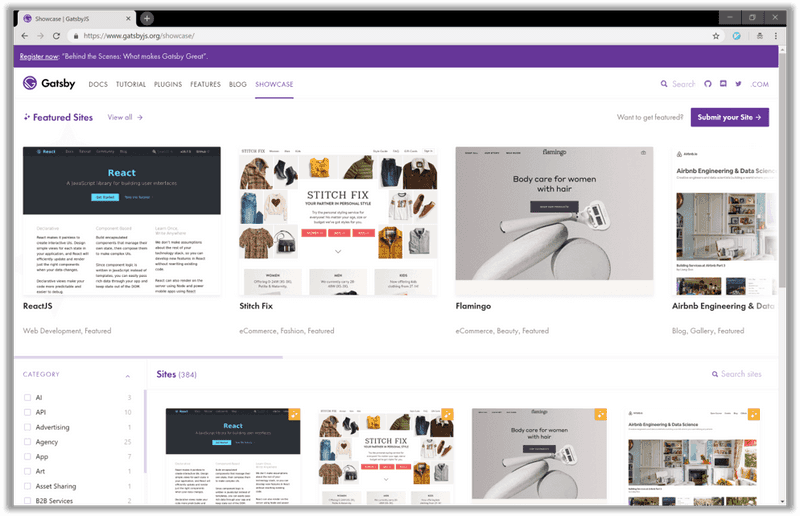
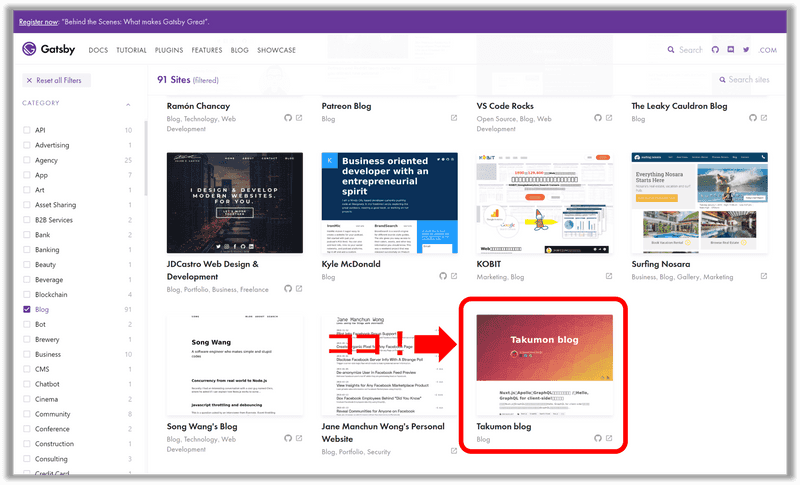
Gatsbyの公式サイトにはショーケースなるものがあって、
世の中に公開されているGatsby製のWebサイトを一覧で見ることができます。
実はこのショーケース、けっこう簡単に自分のWebサイトを登録できるということに最近気づきました。
今回は、Gatsbyでブログやポートフォリオなどを作っている人向けに、ショーケースの活用方法とあわせて、**「ショーケースに自分のWebサイトを登録する方法」**についてご紹介します。
Gatsbyショーケース活用方法
Gatsbyショーケースは、いろんなGatsby製のWebサイトが見れるのでUIを参考にできますし、
なかにはソースコードを公開しているWebサイトもあるので、実装についても参考にできます。
そのため**「自分のGatsby製Webサイトをどうやってカスタマイズしていこう?」と迷っている時などに見ると、何かヒントが見つかる**かもしれません。
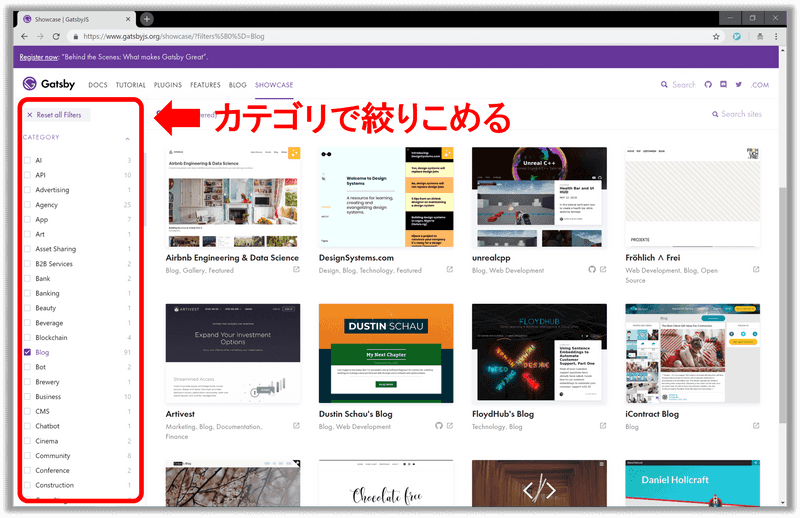
またカテゴリでフィルターもできるので、自分の興味のあるカテゴリ(たとえばブログなど)に絞って見ることもできます。
お気に入りのGatsby製Webサイト
ショーケースを見て、僕もいくつか気になったWebサイトがあったので以下でご紹介します。
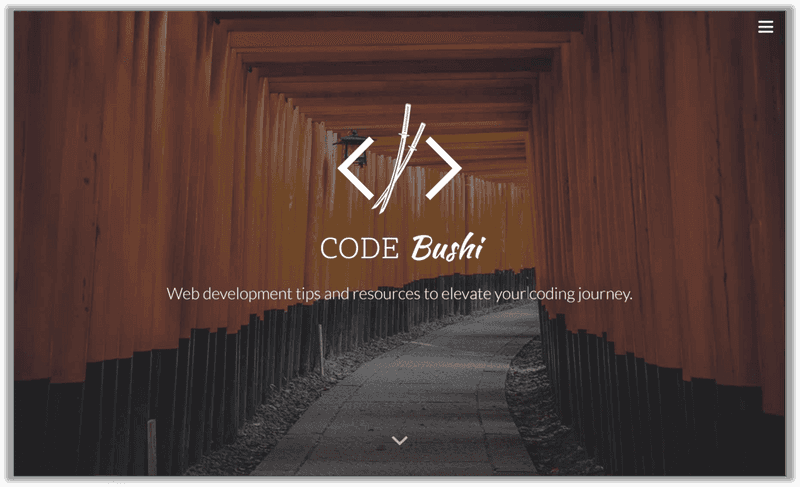
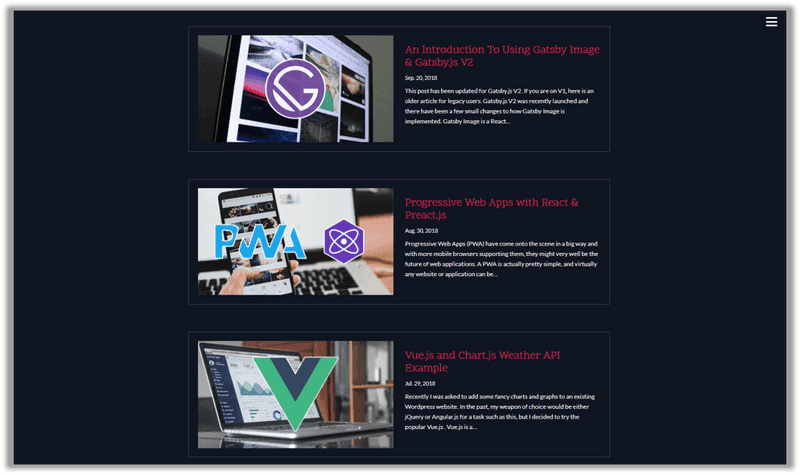
CODE Bushi
ブログURL: https://codebushi.com/
伏見稲荷大社の千本鳥居をバックに、日本を意識したデザインのWebサイトです。
右上のボタンによるメニュー開閉のアニメーションもカッコいいです。
記事一覧も、それぞれの記事にアイキャッチが配置されており非常に見やすいデザインになっています。
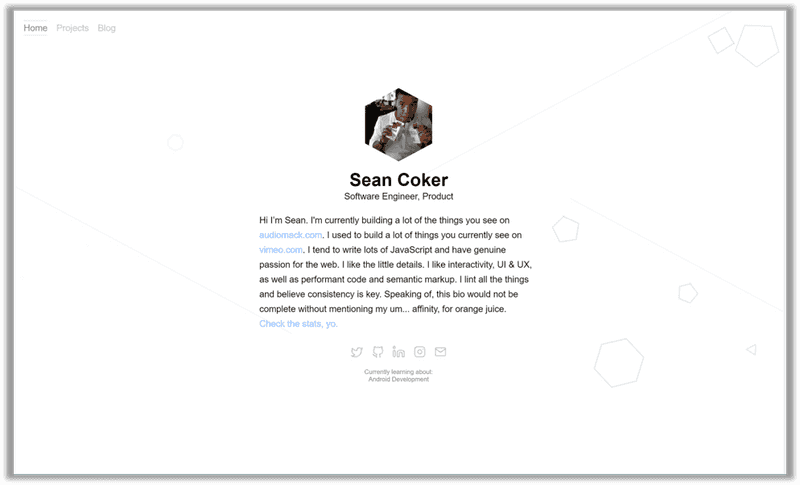
Sean Coker's Blog
ブログURL: https://sean.is/
名前「Sean Coker」の部分にマウスカーソルを合わせると、「Sean Coker」の文字がクルクル回転したり、 白背景をクリックすると〇、△、□などオブジェクトが散乱したり、凝ったデザインになっています。
シンプルですが、洗練されたモノトーンのデザインがカッコいいです。
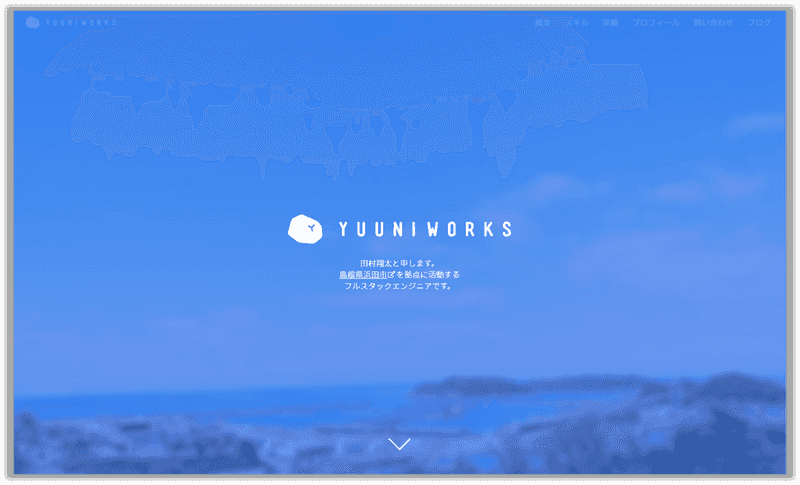
Yuuniworks Portfolio / Blog
ブログURL: https://www.yuuniworks.com/
ソースURL: https://github.com/junkboy0315/yuuni-web
島根のフルスタックエンジニアの方のポートフォリオ兼ブログです。
マテリアルデザインで統一されており、画面遷移やマウスホバー時のアニメーションにも凝っています。
UIについてもストレスなくWebサイト内を回遊できるように考えられているなぁと感じました。
なんとコチラ、ソースコードを公開してくれています
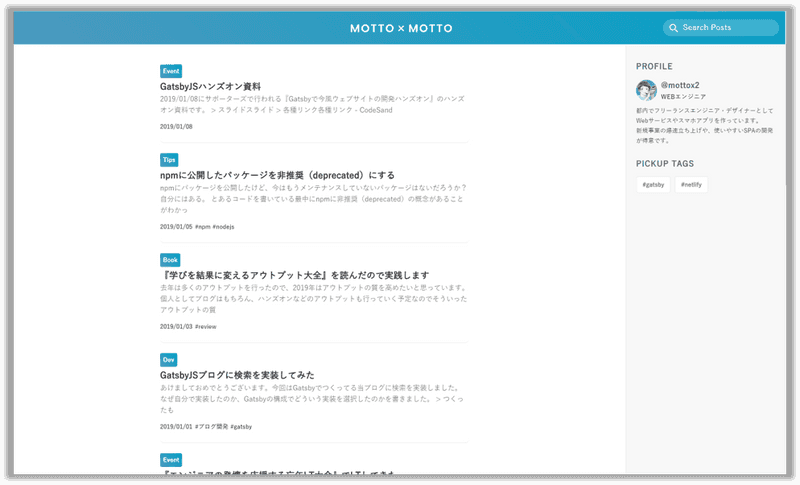
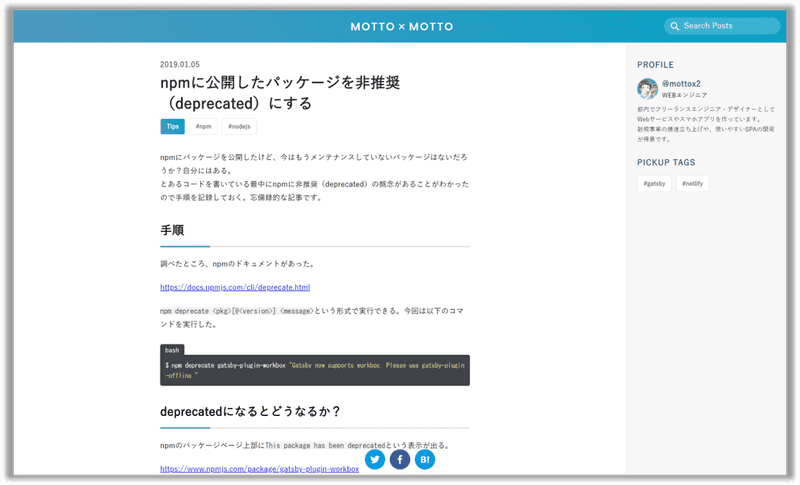
MOTTO x MOTTO
ブログURL: https://mottox2.com/
ソースURL: https://github.com/mottox2/website
水色がアクセントカラーのすっきりしたデザインです。
画面右上の検索窓から気になる記事を検索できたり、
記事詳細の最下部には最近投稿した記事へのリンクが貼られていたり、Webサイト内を回遊しやすいような工夫がされています。
なんとコチラも、ソースコードを公開してくれています。非常に助かります
みなさんもショーケースでお気に入りのGatsby製Webサイトを見つけてみてください。
Gatsbyショーケース登録方法
本題について説明します。
Gatsbyはショーケースの登録情報をsites.ymlで管理しています。登録する場合はこのsites.ymlを編集します。
詳しく手順を見ていきましょう。
- (1) まずはGatsbyのリポジトリをフォークします。
- (2-1) 次にフォークしたリポジトリで、リポジトリの
docs配下にあるsites.ymlを編集します。sites.ymlは必ず下記プロパティを記載しましょう。
- title: Takumon blog # Webサイトのタイトル
main_url: "https://takumon.com" # WebサイトのメインページのURL
url: "https://takumon.com" # WebサイトのURL
featured: false # 最初はfalseにしておきます。Gatsby側で4半期に1回判定があり、「注目サイト」に認定されるとtrueになります。
categories: # Webサイトのカテゴリーを複数指定します。
- Blog- (2-1)
sites.ymlはオプションで下記も記載できます。
source_url: "https://github.com/Takumon/blog" # ブログのソースコードを公開していればGitHubなどのURLを記載
description: Java Engineer's tech blog. # Webサイトの説明
built_by: Takumon # Webサイト作成者名
built_by_url: "https://twitter.com/inouetakumon" # Webサイト作成者のURL以上で登録手順は終了です。
この後は、Gatsby側で「プルリクマージ」→「Gatsbyショーケースに反映」されます。
プルリクはすぐにマージされますが、Gatsbyショーケースへの反映には最大1日かかります。即時反映ではないので注意してください。
登録されるとGatsbyショーケースで自分のWebサイトが確認できます(達成感があります!!)
なお登録後に自分のWebサイトに変更があった場合は、sites.ymlの定義を更新してプルリクを送ればよいです。
※詳細はGatsby公式サイトのSubmit to Site Showcaseに記載されているのでご確認ください。
まとめ
Gatsbyショーケースに自分のWebサイトを登録する方法についてご紹介しました。 現時点で「Blog」カテゴリに登録されている日本の方のブログは、わずか3つです。 登録手順はとても簡単なので、GatsbyでWebサイトを作っている方は、ぜひ登録してみてはいかがでしょうか🍅
関連記事

Gatsbyバージョンアップ(v2 to v5)

Gatsbyビルドチューニング ビルド時間を15分から7分に短縮するためのTips 7選

Gatsbyビルドエラー「window is not defined」への対処法

Gatsby + Netlify + ZapierでRSSリーダーを作る