
なにこれ
ブログに良くあるYouTubeやTwitterの埋め込みをGatsbyでやる方法のメモです。
こんな感じで埋め込めるようになります。
- YouTube
最近忙しかったのでアレですが、ブログ更新しました。
— takumontakumon (@inouetakumon) 2018年9月29日
Reactで構造化データマークアップ(JSON-LD対応) https://t.co/7V49VqH9WI @inouetakumonさんから
やり方
YouTube
環境設定
公式ページで紹介されているように,
gatsby-remark-embed-youtubeというプラグインを使います。
- プラグインをインストールして
npm install --save gatsby-remark-embed-youtubegatsby-config.jsのgatsby-transformer-remarkにオプションとして追加します。
plugins: [
// ・・・
{
resolve: "gatsby-transformer-remark",
options: {
plugins: [
{ resolve: "gatsby-remark-embed-youtube", options: { // 固定サイズにする場合に指定 width: 800, height: 400 } } ]
}
},
// ・・・
}- もし
gatsby-transformer-remarkのオプションにgatsby-remark-responsive-iframeを指定している場合は、それより前に指定しましょう。
plugins: [
"gatsby-remark-embed-youtube", // 先 "gatsby-remark-responsive-iframe" // 後
]これで準備が整いました。
マークダウンでの書き方
下記のように指定します。
z8Kt1gXL_2Mの部分が動画のIDに当たります。
例えば今見ている動画のURLがhttps://www.youtube.com/watch?v=z8Kt1gXL_2M&t=8635sとすると動画IDはz8Kt1gXL_2Mです。
`youtube:https://www.youtube.com/embed/z8Kt1gXL_2M`するとこんな感じで表示されます。
環境設定
こちらもgatsby-plugin-twitterというプラグインを使います。
- プラグインをインストールして
npm install --save gatsby-plugin-twittergatsby-config.jsに追加します。
plugins: [
// ・・・
"gatsby-plugin-twitter", // ・・・
}マークダウンでの書き方
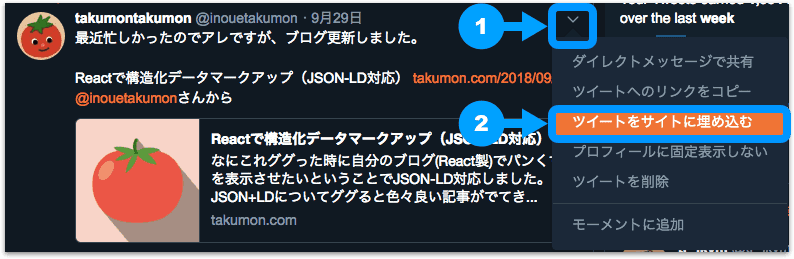
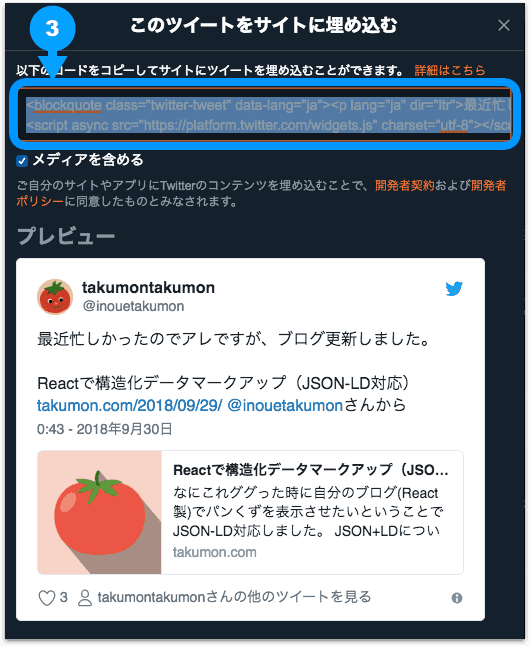
- 載せたいTwitterの埋め込み用スクリプトをコピーします。


- マークダウン記事にペーストします。**ただし最後の行は削除しましょう。**Twitterウィジェット用スクリプト読み込みであり、プラグインがやってくれるので。
<blockquote class="twitter-tweet" data-lang="ja">
<p lang="ja" dir="ltr">
最近忙しかったのでアレですが、ブログ更新しました。<br><br>
Reactで構造化データマークアップ(JSON-LD対応)
<a href="https://t.co/7V49VqH9WI">https://t.co/7V49VqH9WI</a>
<a href="https://twitter.com/inouetakumon?ref_src=twsrc%5Etfw">@inouetakumon</a>さんから
</p>
—
takumontakumon (@inouetakumon)
<a href="https://twitter.com/inouetakumon/status/1046062825037344770?ref_src=twsrc%5Etfw">2018年9月29日</a>
</blockquote>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> <!-- この行は削除 -->するとこんな感じで表示されます。
最近忙しかったのでアレですが、ブログ更新しました。
— takumontakumon (@inouetakumon) 2018年9月29日
Reactで構造化データマークアップ(JSON-LD対応) https://t.co/7V49VqH9WI @inouetakumonさんから
まとめ
YouTubeとTwitter埋め込みともに、Gatsbyではプラグインが用意されているのでとても簡単に実現できました。 というか大抵の機能はプラグインが用意されていて、自分で特にやることがないという感じですね。 今後は、もうちょいReact勉強するために、本格的にブログを改造していきたいです🍅
関連記事

Gatsbyバージョンアップ(v2 to v5)

Gatsbyビルドチューニング ビルド時間を15分から7分に短縮するためのTips 7選

Gatsbyビルドエラー「window is not defined」への対処法

Gatsby + Netlify + ZapierでRSSリーダーを作る