
なにこれ
クロスプラットフォームアプリを開発する手段はいくつかありますが、とっつきやすそうなIonicについて調査しました。実装方法というよりは、全体像と、React Native・Flutterとの比較についてまとめています。
📝私はWeb開発の経験はありますが、Ionicの経験があるわけではなく、これからやってみようという段階です。 そのため本記事はあくまでも調査結果をまとめたもので、実際の開発の経験に基づくものではありません。Ionic概要
クロスプラットフォームアプリをWebの技術(HTML/CSS/JS)を使って作るためのフレームワークです。 iOS・Android・Electron・Web(PWA)などの複数の環境で動作させ、ネイティブ機能にアクセスするためのCapacitorと、 WebComponentベースのネイティブ風なUI Componentから構成されます。 UI Componentは、素のHTML/CSS/JSでも使えますし、SPAフレームワーク(Angular/React/Vue)とあわせても使えます。 それ以外にも、CLIやCI/CD自動化ツール、マーケットといった開発を支えるための周辺機能や、企業向け有償サポートも提供しています。
Ionic全体像
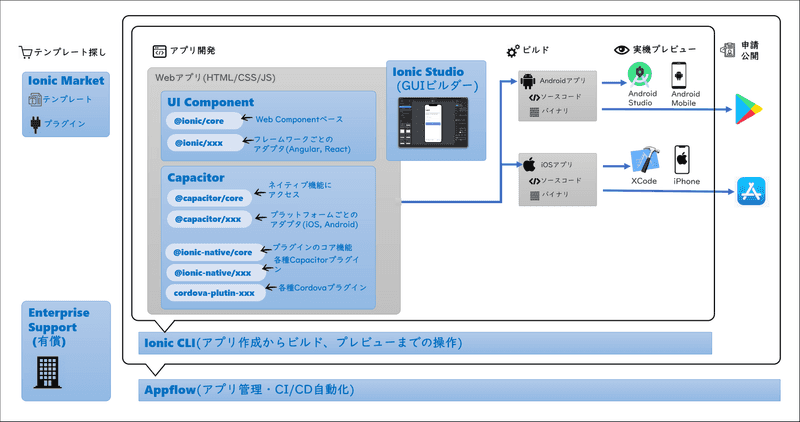
アプリ開発からストア公開までの手順の中でIonicが提供する機能は以下の図の青背景・青文字で示してある部分です。
以下で機能ごとの概要を説明します。
UI Component
参考: Ionic公式ドキュメント: UI Component
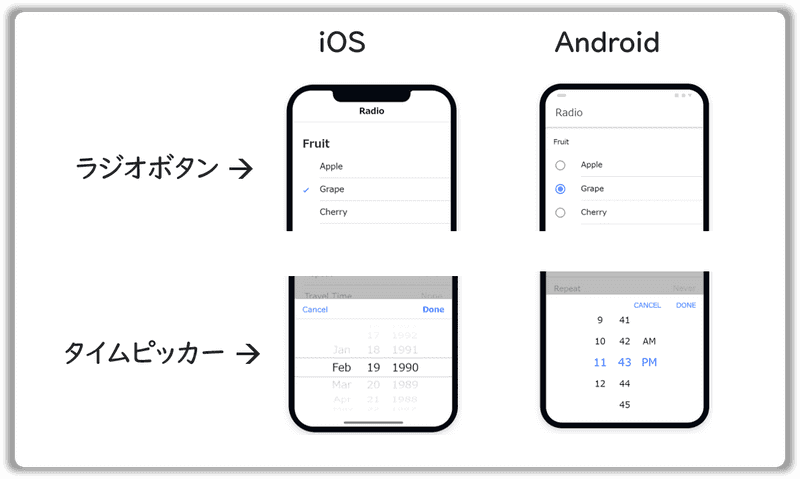
コア機能はWebComponentで作られており、素のHTML/CSS/JSでも使えますし、アダプターを使えばAngularやReactでも使えます(Vueは現在Beta版)。 以下の図のようにアプリが動作するプラットフォームによってCSSが切り替わるので、AndroidだとAndroid風、iOSだとiOS風のコンポーネントが表示されます。ダークモードにも対応しています。 クロスプラットフォーム開発の際、AndroidとiOS両方のスタイルに準拠したUIを設計するのは大変ですが、Ionicのようにあらかじめ双方のスタイルに対応したUIフレームワークを提供してくれているのはありがたいですね。
Capacitor
クロスプラットフォームでアプリを動作させるためのライブラリです。ビルド時にはプラットフォームごとにWebViewを表示するネイティブアプリが生成され、WebView上でHTML/CSS/JSが動作します。 またGPSやカメラといったネイティブ機能にアクセスするためのAPIをプラグインとして提供しています。 プラグインには、Ionicが提供するプレミア版(企業向け有償サポートのみで使用可能)と、有志が提供するコミュニティ版の2種類があります。 Capacitor自身のプラグインだけでなく、Cordovaのプラグインも使用可能です。
Ionic CLI
アプリの生成から、ビルド、実機プレビューまでの一連の操作ができます。
ビルド資産はプラットフォームごとにソースコードとバイナリが生成され、それ以降はAndroid StudioとXCodeで作業しますが、CLIはそれらIDEを起動するところまでやってくれます。
Angularで開発する場合は、ionic generateコマンドでコンポーネントやサービスといったソースコードを自動生成できる強力な機能があります。
npmで提供されており、グローバルインストールの必要はなく、プロジェクトごとにローカルインストールして使えます。
Appflow
参考: Ionic公式ドキュメント: Welcome to Appflow
複数のIonicアプリを管理できるWeb上のダッシュボードです。 アプリの作成からストアへの申請・公開までのすべての工程を管理し、それらを自動化できます。 一度公開したアプリは、Web資産(HTML/CSS/JS)であればストアの審査を介さずにリアルタイムで更新可能です(参考記事)。 Appflowはかなり強力なツールですが有料プランでしか使えないのが残念です。
Ionic Studio
参考: Ionic公式ドキュメント: Welcome to Studio
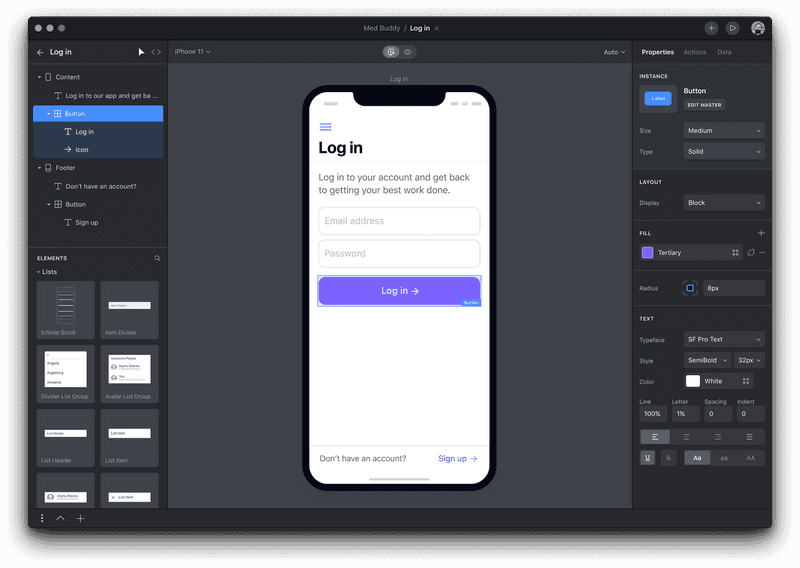
GUIでIonicアプリを開発できるIDEです。
こちらも有料プランでしか使えません。
今のところ、Angular Ionic 4.x+ にしか対応しておらず、個人的にはReactに対応したら使って見たいという気持ちです。

Ionic Market
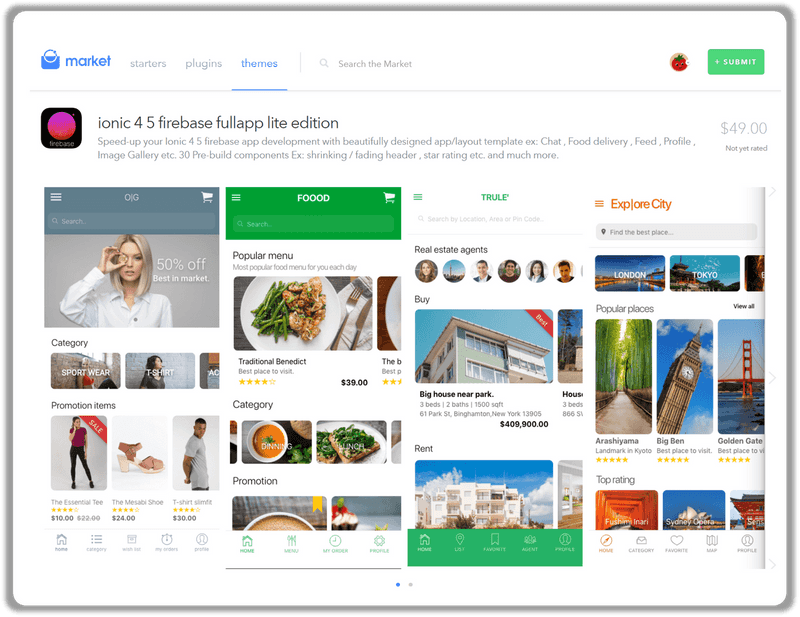
参考: Ionic公式ブログ: Introducing the Ionic Market: Buy and sell Ionic starters, plugins, and themes
Ionicのスターター、プラグイン、テーマが公開されているマーケットです。
無料のもの、有料のもの豊富に用意されており、自分で公開することもできます。
お高いですが作りこまれたものも用意されていますので、効率的に開発をすすめる上で見ておいて損はないと思います。

Enterprise Support
サブスクリプションは、HOBBY(無料)・LAUNCH(42ドル/月)・GROWTH(102ドル/月)の3種類で、それとは別に企業向け有償サポートを用意しています。Appflowのフル機能、Capacitorプレミアプラグイン(生体認証、オフラインストレージ、シングルサインオン含む)に加えて、Ionicのエキスパートによるコンサル、教育、コードレビューを受けられ、連絡窓口も用意されます。
公式ページ・コミュニティなど
公式ドキュメントに、大体の情報が載っており、参考記事へのリンクも多く掲載されているので、ココを起点に情報をたどるのが良さそうです。
- ★公式ドキュメント
- 公式ブログ
- GitHub
- YouTube
- Forum
- Slack
- 日本語情報
- 公式ドキュメント(日本語版) ※訳されてない部分もある
- 日本ユーザーグループ イベントページ(Connpass)
- 日本ユーザーグループ Slack
Ionic、React Native、Flutter比較
| Ionic | React Native | Flutter | |
|---|---|---|---|
| 開発元 | Ionic (2012年設立) |
||
| GitHubスター | 40.9k | 86.8k | 91.5k |
| 言語 | TypeScript, JavaScript | TypeScript, JavaScript | Dart |
| 使えるSPAフレームワーク | Angular, React, Vue(Beta版) | - | - |
| プラットフォーム | iOS, Android, Web(PWAも対応可能), Electron | iOS, Android, Web | iOS, Android, Web, Windows, Mac, Linux |
| UI | Web Component (WebView上で動作) |
ネイティブUI | 独自UI |
| 採用事例 | NASA、 McDonald's、 Diesel、 MarketWatch、 Pacifica、 Sworkit |
Facebook、Skype、Instagram、Walmart、Uber Eats、Airbnb📝AirbnbはReact Nativeからネイティブ開発にシフトしています。参考記事 |
Alibaba, Tencent, Square, Groupon, ebay, Google Assistant , Grab |
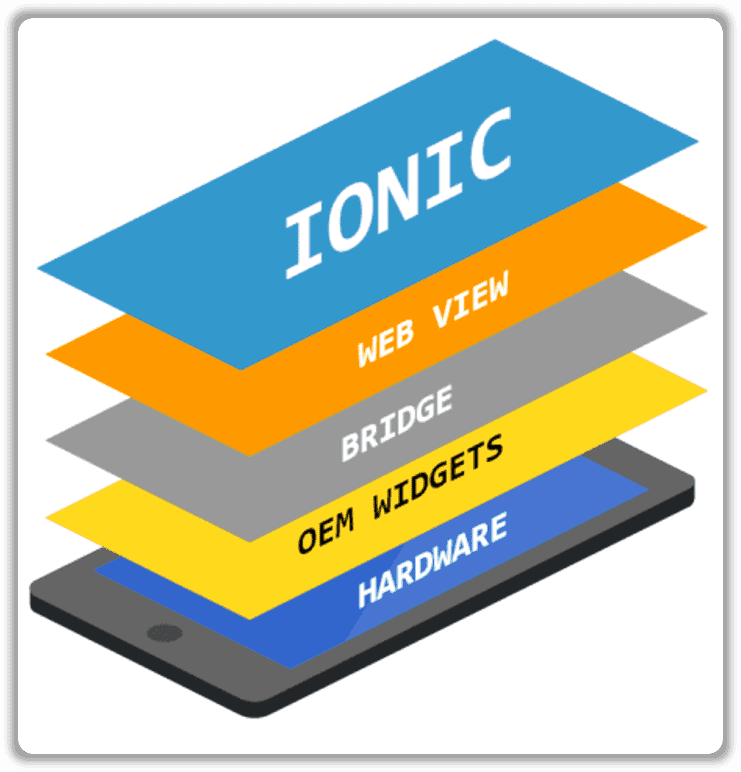
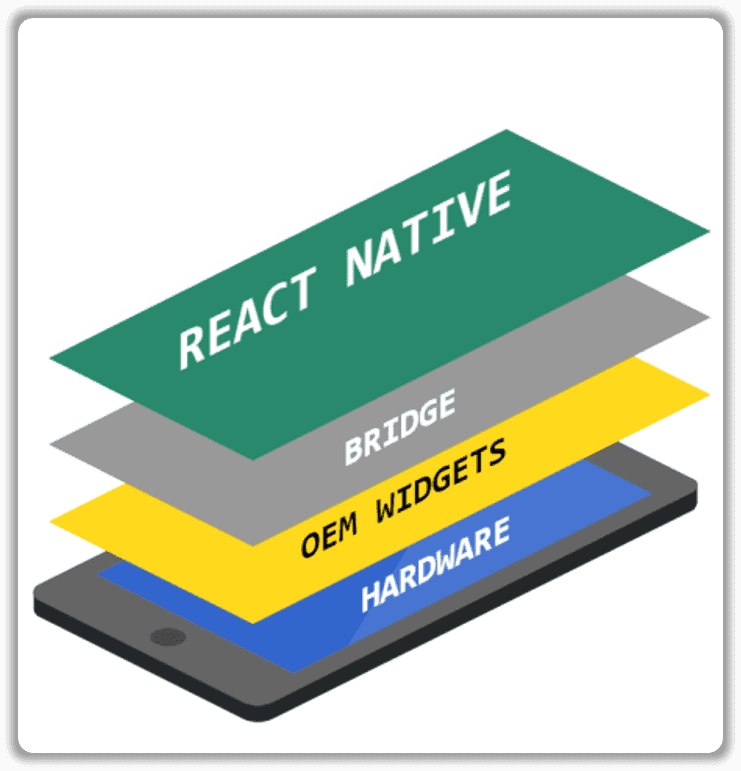
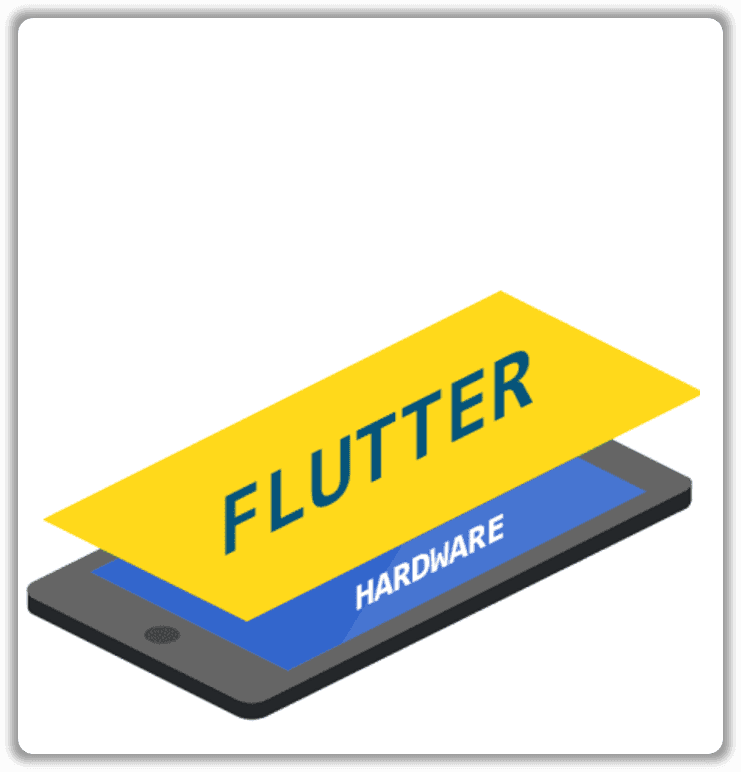
| ネイティブ上で動作する時のレイヤー |

|

|

|
| Qiitaの記事数とフォロワー数 | 546記事、290人 | 1501記事、741人 タグが reactnativeとreact-nativeに分かれていたので実際はこれより多いかもしれません。 |
1585記事、1155人 |
Ionic
👍 「現在世の中に広く普及しているWebの技術をつかって、1つのコードを書けばどこでも動くアプリ」というのがIonicのコンセプトにもなっているので、最大限Web開発の恩恵を受けることができます。SPAフレームワークやさまざまなHTML/CSS/JSライブラリ、Webを取り巻くエコシステム、チームで培ってきたWeb開発のやり方やノウハウ、これらを全て活かせますし、採用面においてもWeb開発のエンジニアを雇うことは、React NativeやFlutterのエンジニアを雇うより容易です。またフレームワークだけでなくCI/CD自動化やマーケットなども充実しており、企業向け有償サポートもあります。 Web開発をしてきた企業がモバイル開発に取り組む際は有力な選択肢の1つとなるでしょう。
❌ WebViewのためレンダリングパフォーマンスに限界があります。ゲームなどを作る場合は他2つを検討したほうが良さそうです。
📝ネイティブ機能の呼び出しに関しては、この記事のMike Hartingtonさんのコメントいはく「アプリ起動時のCordovaプラグインのロードが遅いと言われていたが、Capacitorプラグインになってから解消されている」らしいです。
React Native
👍 ネイティブのUIを使っているのでサクサク動きます。Reactの有識者であれば学習コストは低いです。Facebookをバックにした強大なコミュニティ、Instagramなど大手での採用事例も魅力です。日本語記事も多くあります。
❌ 用意されていないオリジナルのUIを作る場合はNativeの知識(Swift/iOS Kotlin/Android)が必要です。あとReact NativeはJSスレッド <===> ブリッジ <===> ネイティブスレッドのような仕組みで動作しますが、実装方法によってはJSスレッドに負荷がかかって遅くなることがあります。アニメーションにはとくに気を付けなければいけません。実際、パフォーマンスチューニング系の記事は多数あるのでハマりやすいポイントなのでしょう。
Flutter
👍 ネイティブのUIを使わずに独自のレンダリングエンジンでGPUを使って描画しているためパフォーマンスがネイティブ並みかそれ以上です。Googleという強大なバック、Alibabaなどの大手での採用事例があります。
❌ 2018年にv1.0がリリースで、まだ枯れていません。バージョンアップによる仕様変更もありえます。またFlutterで採用されているDartはまだあまり普及していない言語なので、学習コストがかかるうえに、独自のエコシステムを使う必要があります。採用面からみてもDart/Flatterエンジニアを雇うのは、他2つと比べて難しいでしょう。またUIがマテリアルデザイン固定なので、iOSユーザーからすると慣れないUIを使わされることになります。
まとめ
三者ともメリ・デメリがあってコンセプトも異なるので、自分たちの環境や重視する要素によってどれを選択するのかは変わってくると思います。Web開発に慣れ親しんだ私にとっては、学習コストが一番低いIonicでクロスプラットフォームアプリ開発を始めてみるのが良さそうだと感じました🍅
参考
Ionic公式ブログ
- What is Hybrid App Development?
- Ionic vs. Everyone: Comparing Cross-Platform Frameworks
- Ionic React vs React Native
- Ionic vs Flutter: A Comparison
その他