
なにこれ
GitHub Pagesでブログを開設した後、 どうせならURLも短く覚えてもらいやすいものにしようと思い独自ドメインに切り替えました。 その方法のメモです。 ※(注意)独自ドメイン取得はお金がかかります!!!
手順
1. 独自ドメインを取得する
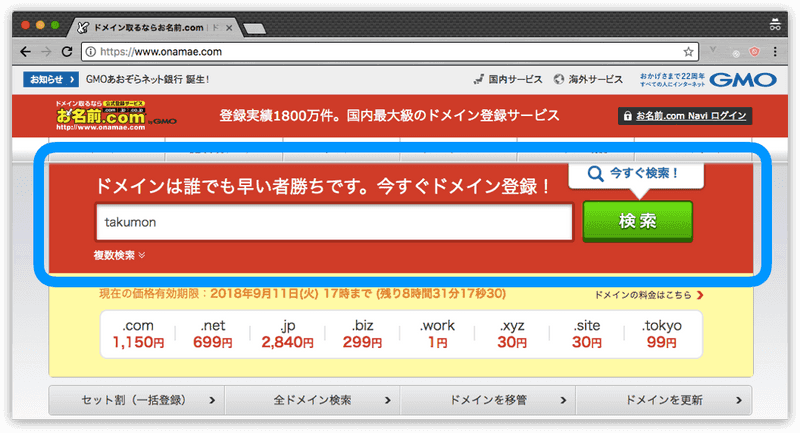
いつくかサービスはありますが、有名どころのお名前.comで取得します。アクセスして検索窓に、自分のほしい独自ドメインを入力し検索してみます。
他の人が既に取得していなければ、そのまま手続きに進みます。
「早い者勝ちです。」と煽っているわりには takumon.comは誰も使ってなかったので、よほど(taro.comみないなの)でない限り、
自分のほしいドメインはゲットできるのではないでしょうか。
2. DNSレコードを設定する
独自ドメインに対してGitHubがあらかじめ用意しているDNSレコードを設定します。
-
お名前.comでドメインが取得できるとお名前.com Naviという管理コンソールにログインできるようになるので、まずはそこにアクセスします。
-
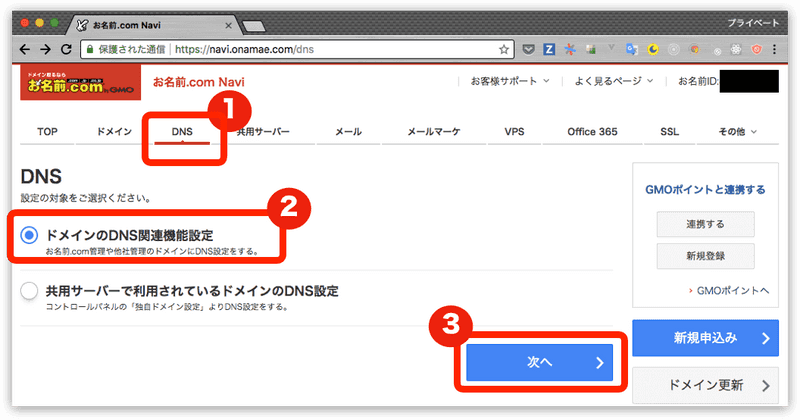
DNSタブを選択し、ドメインのDNS関連機能設定を選択し、次へボタンをクリックします。
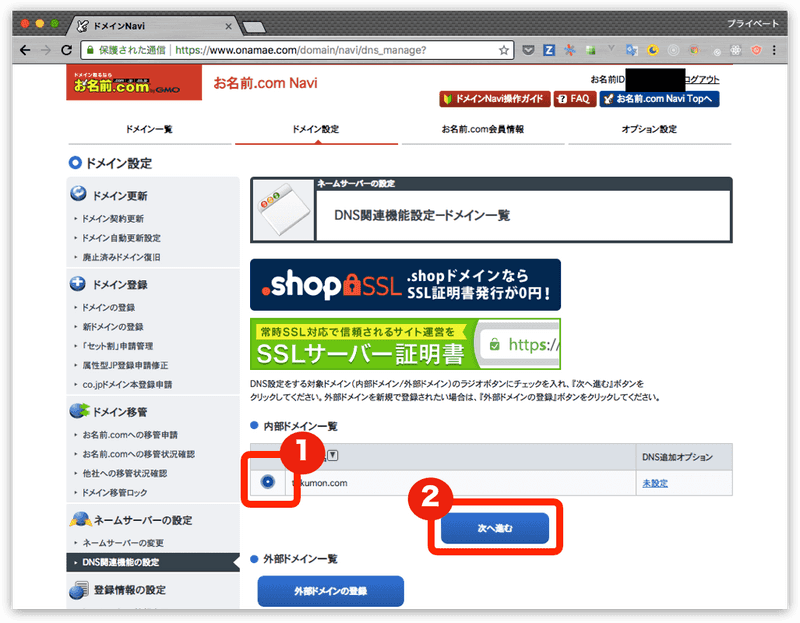
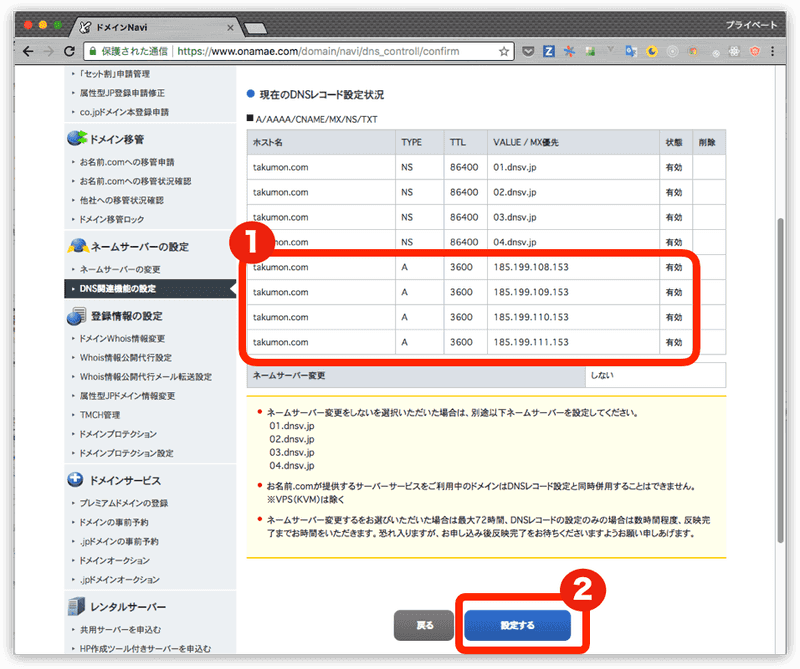
- 下記画面で対象の独自ドメインを選択し、次へ進むボタンをクリックします。
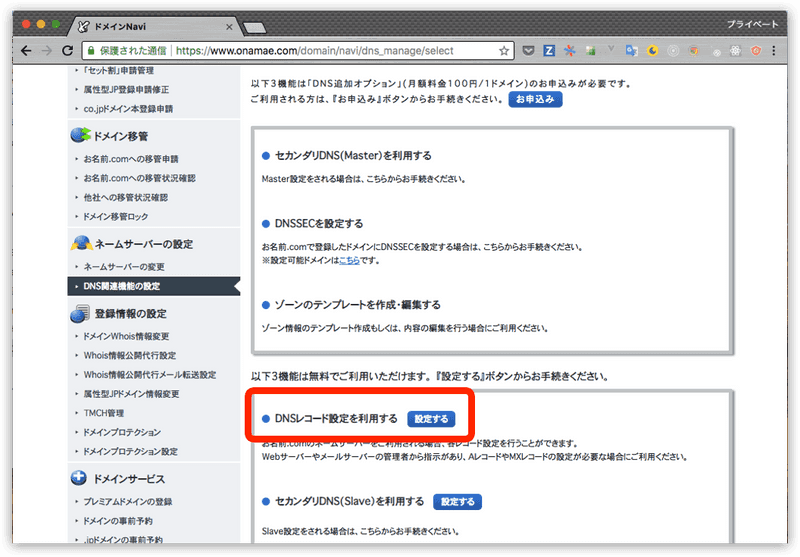
DNSレコード設定を利用するの設定ボタンをクリックします。
-
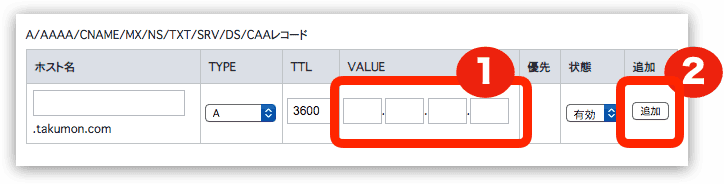
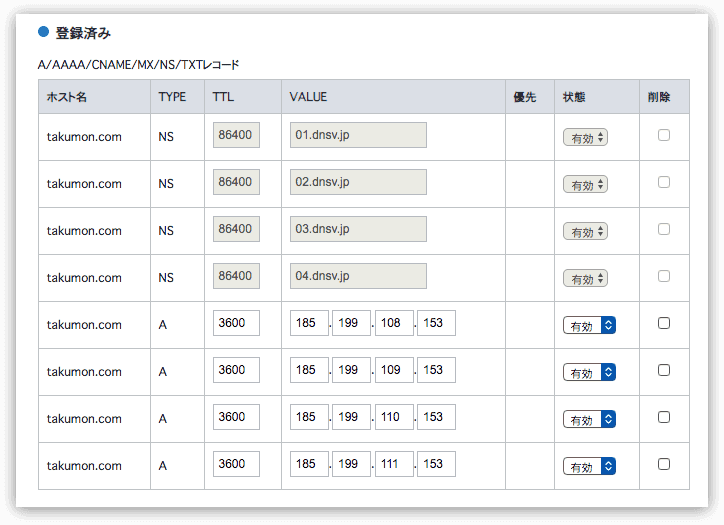
GitHub 公式サイトに載っている4つのレコードを登録します
お名前.comの設定は以上です。
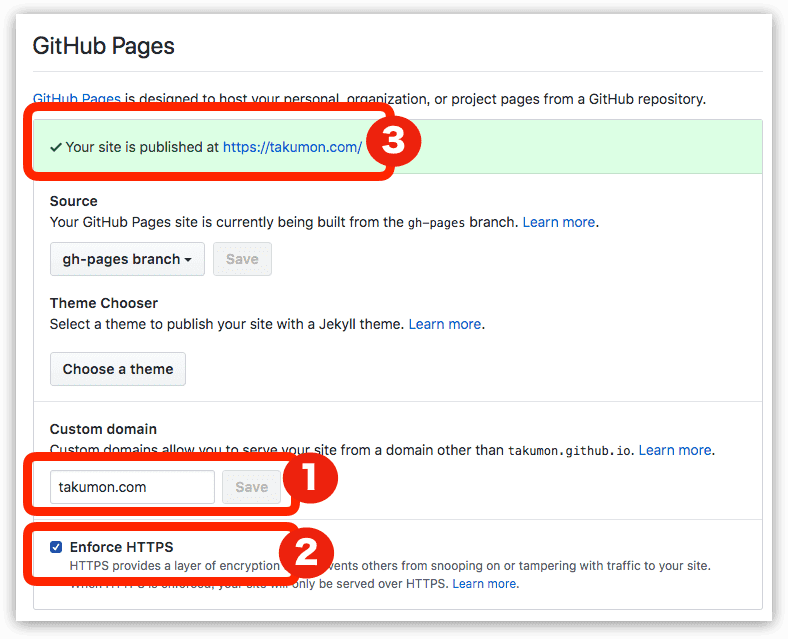
3. GitHub Pagesの設定を変更する(Https対応も含む)
いままで http://takumon.github.io/ のようはGitHub Pages標準のURLだったところを準備した独自ドメインに変更します。

- GitHubでブログリポジトリのsettingsタブを開き GitHub Pages > Custom domain に準備した独自ドメインを入力しSaveボタンをクリックします。
- しばらく待ってSettingsタグを開き直すとhttp://独自ドメイン でブログにアクセスできるようになります。
- その後 GitHub Pages > Enforce HTTPS にチェックを入れます。
- またしばらく待つと https://独自ドメイン でブログにアクセスできるようになります。
※GitHub Pagesの設定は反映までに少し時間がかかったりするので、設定直後はエラーまたは警告メッセージが表示されますが、しばらくたつと解消するので2〜3分ほど待ってみてください。
4. ブログリポジトリにて独自ドメインを設定する
手順3で独自ドメインにアクセスできるようになりますが、再度ブログを記事を更新してgh-pagesブランチにブログをデプロイすると
GitHub Pagesの独自ドメイン設定がもとに戻ってしまいます。
これを防ぐためにはブログのリポジトリのstaticフォルダにCNAMEというファイルを格納し、
下記のように独自ドメインを定義します。
takumon.comそうすることで次回以降デプロイ時もGitHub Pagesの独自ドメイン設定が保たれるようになります。
まとめ
GitHub Pagesの方がHttps対応は用意してくれているので、独自ドメインに対するドメインレコードの設定さえできれば、あとは簡単に、独自ドメイン化+Https化を実現できました🍅
参考
- GitHub Pages + 独自ドメイン + HTTPS (SSL) のサポートをGitHubが提供開始
- Qiitaで参考にした記事です。
- GitHub 公式サイト
- 英語ですが、、、色々ちゃんと書いてありますね。
- Gatsby 公式サイト
- GitHub Pagesで独自ドメインを設定する時の注意事項が記されています。